9/15/2015
9/12/2015
9/10/2015
C# Console Application (Bank)
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; namespace Bank { class Errors:Exception { public Errors(string ErrorMsg) : base(ErrorMsg) { } } class Accounts { public int[] index; public string Acc_no = "", C_name = "", C_add = ""; public double Balance = 0; int Age; public Accounts() { } public Accounts(String Acc_no, string C_name,int Age, String C_add, double Balance) { //int[] index, //this.index = index; this.Acc_no = Acc_no; this.C_name = C_name; this.C_add = C_add; this.Balance=Balance; } public int Create_Acc() { //for (int i = 0; i < index.Length;i++ ) //{ //} try { Console.Write("Enter The Account Number:\t"); Acc_no = Console.ReadLine(); if (Acc_no == null) throw new Errors("You must enter the Account number!"); Console.Write("Enter The Customer Name:\t"); C_name = Console.ReadLine(); if (C_name == null) throw new Errors("You must enter the Account number!"); Console.Write("Age:\t\t\t\t"); Age = int.Parse(Console.ReadLine()); if (Age <=0) throw new Errors("You must enter the Account number!"); Console.Write("Enter The Address:\t\t"); C_add = Console.ReadLine(); if (C_add == null) throw new Errors("You must enter the Account number!"); Console.Write("Deposite amount:\t\t"); Balance = double.Parse(Console.ReadLine()); if (Balance <= 0) throw new Errors("You must enter the Account number!"); } catch(Errors e) { Console.Write(e.Message); } return 1; } public void Acc_Availability(string Acc_num) { if (Acc_no.Equals(Acc_num)) { Console.WriteLine("-----------------------------****************-----------------------------"); Console.WriteLine("Account Number:\t"+Acc_no); Console.WriteLine("Name:\t\t"+C_name); Console.WriteLine("Age:\t\t" + Age); Console.WriteLine("Address:\t" + C_add); Console.WriteLine("Balance: \t$" + Balance); Console.WriteLine("-----------------------------****************-----------------------------"); } else { Console.WriteLine("Account does not exist!"); } } public void Deposite(string Acc_num) { try { if (Acc_no.Equals(Acc_num)) { Console.Write("Enter the amount:\t\t"); int Amount = int.Parse(Console.ReadLine()); if (Amount <= 0) throw new Errors("Amount must be larger than $0"); else this.Balance = Balance + Amount; Console.WriteLine("-----------------------------****************-----------------------------"); Console.WriteLine("Balance is: $" + Balance); Console.WriteLine("-----------------------------****************-----------------------------"); } else { Console.WriteLine("Account does not exist!"); } } catch(Errors e) { Console.BackgroundColor = ConsoleColor.White; Console.ForegroundColor = ConsoleColor.Red; Console.WriteLine(e.Message); Console.BackgroundColor = ConsoleColor.Black; Console.ForegroundColor = ConsoleColor.White; } } public void Withdraw(string Acc_num) { if (Acc_no.Equals(Acc_num)) { Console.Write("Enter the amount:\t\t"); int Amount = int.Parse(Console.ReadLine()); if (Balance == 0) { Console.WriteLine("Insufficient balance"); } else if (Amount > Balance) { Console.WriteLine("Insufficient balance"); } else { Balance = Balance - Amount; Console.WriteLine("Balance: $"+Balance); } } else { Console.WriteLine("Account does not exist!"); } } public void Balenquiry() { Console.WriteLine("Your baance is: " + Balance); } } class Program { static void Main(string[] args) { //char ch; int result; String Acc_num,ch; //double depositeamount; //double withdrawamount; Accounts Acc = new Accounts(); //try //{ for (; ; ) { Console.WriteLine("----------------------------------------------------------------------"); Console.WriteLine("1.New Acoount\t2.Enquiry\t3.Deposit\t4.Withdraw\t5.Exit"); Console.WriteLine("----------------------------------------------------------------------"); ch = Console.ReadLine(); switch (ch) { case "1": result=Acc.Create_Acc(); if(result==1) { Console.WriteLine("Account number \"{0}\" Created Successfuly", Acc.Acc_no); } else { Console.WriteLine("Account could not be created! Try again."); } break; case "2": Console.Write("Enter the Account Number:\t"); Acc_num=Console.ReadLine(); Acc.Acc_Availability(Acc_num); break; case "3": Console.Write("Enter the Account Number:\t"); Acc_num=Console.ReadLine(); Acc.Deposite(Acc_num); break; case "4": Console.Write("Enter The Customer Account Number: "); Acc_num = Console.ReadLine(); Acc.Withdraw(Acc_num); break; case "5": System.Environment.Exit(0); break; default: Console.WriteLine("invalid choice!"); break; } } } //catch(Errors e) //{ // Console.WriteLine(e.Message); //} //} } }
9/09/2015
6/13/2015
Asp .Net
 |
| Password generator in vb .net for asp .net |
 |
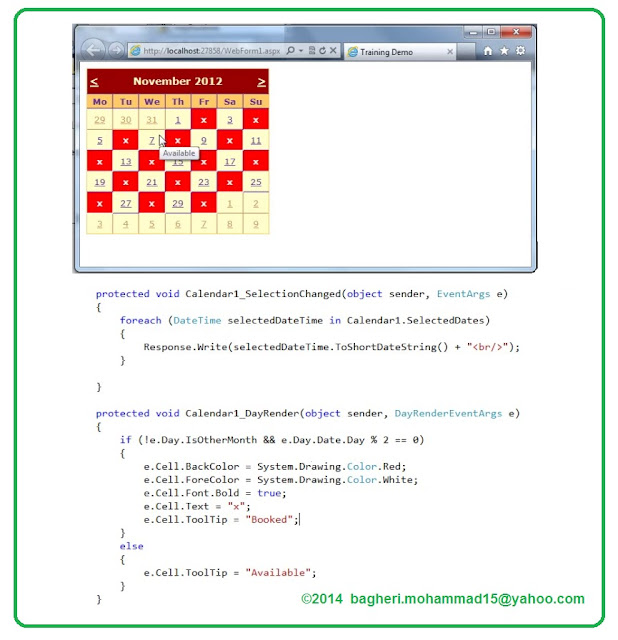
| ASP .Net calendar Dayrender |
 |
| checkboxlist select all |
 |
| checkboxlist |
 |
| Contact Us page |
 |
| Multiline textbox |
 |
| Filupload preview image before upload |
<script src="//code.jquery.com/jquery-1.10.2.min.js" type="text/javascript"></script> <script type="text/javascript"> function ShowImagePreview(input) { if (input.files && input.files[0]) { var reader = new FileReader(); reader.onload = function (e) { $('#UserImage').attr('src', e.target.result); } reader.readAsDataURL(input.files[0]); } } </script> <asp:FileUpload ID="FileUpload1" runat="server" onchange="ShowImagePreview(this);" />
6/12/2015
Menu
 |
| Menu |
body {
border:0 none;
color:#333;
font-family:verdana,"Trebuchet MS",geneva,lucida,'lucida grande',arial;
font-size:13px;
line-height:18px;
margin:0;
padding:0;
margin-left:0;
margin-right:0;
margin-top:0;
margin-bottom:0;
background-color:#eee;
/* background-image: url(../images/linen_bg.jpg); */
}
body, div, dl, dt, dd, form, fieldset, input, textarea, blockquote {
margin:0;
padding:0;
}
h1 {
font-size:20px;
color:#7FA303;
}
h2 {
font-size:18px;
color:#666666;
}
.roundends input[type="text"] {
padding: 4px 6px 5px;
border-radius: 4px 4px 4px 4px;
}
img { border:0 }
#wrapper {
margin:auto;
width:1010px;
border-right:1px solid #BABABA;
border-left:1px solid #BABABA;
background-color:#fff;
}
#header {
height:164px;
position:relative;
margin:auto;
text-align:left;
width:950px;
background-color:#fff;
}
#headleft {
position:relative;
float:left;
width: 420px;
height:88px;
background-color:#fff;
}
#headright {
position:relative;
float:right;
width:308px;
height:88px;
padding-top:16px;
padding-left:16px;
background-image: url(../images/free-contact-form-login-green.png);
background-repeat: no-repeat;
font-size: 18px;
font-family:Calibri,verdana,"Trebuchet MS";
text-transform:uppercase;
color:#FFF;
background-color:#fff;
}
#headnav {
position:relative;
clear:both;
background-image: url(../images/free-contact-form-nav-green.png);
background-repeat: no-repeat;
padding-top:16px;
width:950px;
height:55px;
text-align:left;
text-transform:uppercase;
background-color:#fff;
}
#headnav a {
font-size: 18px;
font-family:Calibri,verdana,"Trebuchet MS";
text-decoration: none;
font-weight: bold;
color:#FFF;
margin-right:14px;
margin-left:14px;
padding: 15px 5px 5px 5px;
height:38px;
}
#headnav a:hover {
height:38px;
text-decoration: none;
color:#9AB808;
border-top:6px solid #9AB808;
}
#headnav a.active {
height:38px;
text-decoration: none;
color:#9AB808;
border-top:6px solid #9AB808;
}
#main {
/* border: 1px solid #E1E1E1; */
margin:0;
background-color:#fff;
width:950px;
margin:0 auto;
height: 100%;
clear:both;
}
#homefree {
position:relative;
float:left;
width: 317px;
height:273px;
}
#homepro {
position:relative;
float:right;
width: 631px;
height:273px;
}
#footer {
height:160px;
position:relative;
/* background-image: url(../images/free-contact-form-bottom-green.png); */
/* background-image: url(../images/linen_bg.jpg); */
/* background-repeat: repeat-x; */
background-color:#EEE;
border-top:1px solid #BABABA;
border-bottom:1px solid #BABABA;
padding-top:22px;
text-align:center;
color:#333;
}
#footer a {
color:#333;
text-decoration:none;
}
#footer a:hover {
text-decoration: underline;
}
#footernavigation a {
color:#333;
margin-right:6px;
margin-left:6px;
text-decoration: none;
}
#footernavigation a:hover {
text-decoration: underline;
}
#innerrightleft {
position:relative;
background-color:#EDF1FA;
border-left: 1px solid #009933;
}
#innermain {
clear:both;
/* background-color:#EDF1FA; */
}
#innerright {
width:176px;
float:right;
padding:6px;
background-color:#E2E9F7;
margin-right:4px;
margin-top:4px;
}
#innerright2 {
width:176px;
float:right;
padding:6px;
background-color:#EAEAEA;
margin-right:4px;
margin-top:4px;
}
#innerleft {
float:left;
width:565px;
padding:6px;
background-color:#FFFFFF;
/* border-right: 1px solid #FF9900; */
}
#purchasebox {
width:350px;
background-color:#E2E9F7;
text-align:center;
}
#innerleft em {
font-weight:bold;
}
div.rightsidebox {
background:transparent url(../images/rightbackground1.png) no-repeat scroll 0 0;
padding-top:12px;
margin-bottom:20px;
width:180px;
}
div.rightsideboxin {
background:transparent url(../images/rightbackground1.png) no-repeat scroll 0 bottom;
padding:0 15px 5px;
}
.user-reviews {
height:151px;
background-image: url(../images/user-reviews-background.png);
background-repeat: no-repeat;
}
#feedback {
background: url(../images/feedback-popout-green.png) no-repeat scroll 0 0 transparent;
display: block;
height: 107px;
line-height: 105px;
overflow: hidden;
position: fixed;
right: 0;
text-indent: -9999px;
top: 20%;
width: 26px;
z-index: 1001;
}
#feedback:hover {
width: 36px;
}
#feedbackLeft {
background: url(../images/feedback-popout-left-green.png) no-repeat scroll 0 0 transparent;
display: block;
height: 107px;
line-height: 105px;
overflow: hidden;
position: fixed;
left: 0;
text-indent: -9999px;
top: 20%;
width: 28px;
z-index: 1001;
}
#feedbackLeft:hover {
background: url(../images/feedback-popout-left-green-hover.png) no-repeat scroll 0 0 transparent;
}
#feedbackLeftPreLoad {
background: url(../images/feedback-popout-left-green-hover.png) no-repeat scroll 0 0 transparent;
}
#workson {width:auto; display:block; padding:10px 0;}
#works_left{width:153px; float:left;}
#works_mid{width:508px; float:left;}
#works_right{width:289px; float:left;}
#reviews{border: 2px solid #7FA303;color:#333;-moz-border-radius:10px;border-radius:10px;width:auto; display:block; padding:10px 0;}
/* #reviews{background-color:#333;color:#FFF;-moz-border-radius:10px;border-radius:10px;width:auto; display:block; padding:10px 0;} */
#review_title {color:#7FA303;font-size:1.3em;font-weight:bold;margin:10px;letter-spacing:2px;}
#review_left{width:300px; margin-left:10px; margin-right:10px; float:left;}
#review_mid{width:300px; margin-left:10px; margin-right:10px; float:left;}
#review_right{width:300px; float:left;}
.review_quote{padding:4px;width:29px;height:24px;}
.review_source {font-weight:bold;color:#7FA303;text-align:right}
div.spacer{clear:both; height:5px; display:block;}
#freepro_text{background-color:#CCC;color:#333;-moz-border-radius:10px;border-radius:10px;width:auto; display:block; padding:10px 0;}
#freepro_text a{color:#333}
.freepro_text_h1 {color:#333;font-size:1.3em;font-weight:bold;}
#homefree_text {
position:relative;
float:left;
width: 300px;
height:120px;
margin:10px;
}
#homepro_text {
position:relative;
float:right;
width: 600px;
height:120px;
margin:10px;
}
#intro{font-size:0.9em;-moz-border-radius:10px;border-radius:10px;width:auto; display:block; padding:10px 0;}
.intro_title {font-size:1.2em;font-weight:bold;letter-spacing:1px;}
#intro_left{width:300px; margin-left:10px; margin-right:10px; float:left;}
#intro_mid{width:300px; margin-left:10px; margin-right:10px; float:left;}
#intro_right{width:300px; float:left;}
#navwrapper {
position:relative;
clear:both;
font-size: 18px;
font-family:Calibri,verdana,"Trebuchet MS";
/* font: normal .8em/1.5em Arial, Helvetica, sans-serif; */
/* background: #ebebeb; */
width:950px;
height:55px;
margin: 100px auto;
color: #666;
}
#nav {
margin: 0;
padding: 7px 6px 0;
line-height: 100%;
border-radius: 2em;
text-transform:uppercase;
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
background: #8b8b8b; /* for non-css3 browsers */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#3F3F3F', endColorstr='#1E1E1E'); /* for IE */
background: -webkit-gradient(linear, left top, left bottom, from(#3F3F3F), to(#1E1E1E)); /* for webkit browsers */
background: -moz-linear-gradient(top, #3F3F3F, #1E1E1E); /* for firefox 3.6+ */
border: solid 1px #6d6d6d;
}
#nav li {
margin: 0 5px;
padding: 0 0 8px;
float: left;
position: relative;
list-style: none;
}
/* main level link */
#nav a {
font-weight: bold;
color: #e7e5e5;
text-decoration: none;
text-transform:uppercase;
display: block;
padding: 8px 20px;
margin: 0;
-webkit-border-radius: 1.6em;
-moz-border-radius: 1.6em;
text-shadow: 0 1px 1px rgba(0, 0, 0, .3);
}
/* main level link hover */
#nav .current a, #nav li:hover > a {
text-transform:uppercase;
background: #d1d1d1; /* for non-css3 browsers */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#C5EB0E', endColorstr='#7FA303'); /* for IE */
background: -webkit-gradient(linear, left top, left bottom, from(#C5EB0E), to(#7FA303)); /* for webkit browsers */
background: -moz-linear-gradient(top, #C5EB0E, #7FA303); /* for firefox 3.6+ */
color: #444;
border-top: solid 1px #f8f8f8;
-webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, .2);
-moz-box-shadow: 0 1px 1px rgba(0, 0, 0, .2);
box-shadow: 0 1px 1px rgba(0, 0, 0, .2);
text-shadow: 0 1px 0 rgba(255, 255, 255, .8);
}
/* sub levels link hover */
#nav ul li:hover a, #nav li:hover li a {
font-size: 14px;
background: none;
border: none;
color: #666;
-webkit-box-shadow: none;
-moz-box-shadow: none;
}
#nav ul a:hover {
background: #0399d4 !important; /* for non-css3 browsers */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#C5EB0E', endColorstr='#7FA303'); /* for IE */
background: -webkit-gradient(linear, left top, left bottom, from(#C5EB0E), to(#7FA303)) !important; /* for webkit browsers */
background: -moz-linear-gradient(top, #C5EB0E, #7FA303) !important; /* for firefox 3.6+ */
color: #fff !important;
-webkit-border-radius: 0;
-moz-border-radius: 0;
text-shadow: 0 1px 1px rgba(0, 0, 0, .1);
}
/* level 2 list */
#nav ul {
background: #ddd; /* for non-css3 browsers */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#cfcfcf'); /* for IE */
background: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#cfcfcf)); /* for webkit browsers */
background: -moz-linear-gradient(top, #fff, #cfcfcf); /* for firefox 3.6+ */
display: none;
margin: 0;
padding: 0;
width: 185px;
position: absolute;
top: 35px;
left: 0;
border: solid 1px #b4b4b4;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, .3);
-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, .3);
box-shadow: 0 1px 3px rgba(0, 0, 0, .3);
}
/* dropdown */
#nav li:hover > ul {
display: block;
z-index:999;
}
#nav ul li {
float: none;
margin: 0;
padding: 0;
}
#nav ul a {
font-weight: normal;
text-shadow: 0 1px 1px rgba(255, 255, 255, .9);
}
/* level 3+ list */
#nav ul ul {
left: 181px;
top: -3px;
}
/* rounded corners for first and last child */
#nav ul li:first-child > a {
-webkit-border-top-left-radius: 9px;
-moz-border-radius-topleft: 9px;
-webkit-border-top-right-radius: 9px;
-moz-border-radius-topright: 9px;
}
#nav ul li:last-child > a {
-webkit-border-bottom-left-radius: 9px;
-moz-border-radius-bottomleft: 9px;
-webkit-border-bottom-right-radius: 9px;
-moz-border-radius-bottomright: 9px;
}
/* clearfix */
#nav:after {
content: ".";
display: block;
clear: both;
visibility: hidden;
line-height: 0;
height: 0;
}
#nav {
display: inline-block;
}
html[xmlns] #nav {
display: block;
}
* html #nav {
height: 1%;
}
.innerbodyback {
border: 1px solid #9AB808;
/*background-color:#9AB808;*/
color:#000;
padding:20px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
font-family: arial, sans-serif;
}}
<div id="wrapper">
<div id="header">
<div id="headerleft">
</div>
<ul id="nav">
<li><a href="free.php">Free Form</a></li>
<li><a href="#">Responsive Form</a></li>
<li><a href="#">Pro Form</a></li>
<li><a onclick="return false" href="#">Products</a>
<ul>
<li><a href="#">Free Contact Form</a></li>
<li><a href="#">Free Feedback Form</a></li>
<li><a href="#">Free RSVP Form</a></li>
<li><a href="#">Professional Form Builder</a></li>
<li><a href="#">Wordpress Contact Form</a></li>
<li><a href="#">Booking Form</a></li>
<li><a href="#">Order Form</a></li>
<li><a href="#">Form Emailer</a></li>
<li><a href="#">Email Page to Friend</a></li>
<li><a href="#">Email Form Script</a></li>
<li><a href="#">AJAX Form Script</a></li>
<li><a href="#">HTML Form Script</a></li>
</ul>
</li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Members</a></li>
</ul>
</div>
</div>
6/09/2015
6/06/2015
6/01/2015
Html ,Css Menu
| Menu |
/*------------- Menu ------------------*/
#templatemo_menu {
/*float: left;*/
width: 1000px;
height: 40px;
margin: auto;
padding: 0;
background: url(../images/menuBG.gif) repeat-x;
box-shadow: 0px 0px 19px #000000;
margin-top:5px;
border-radius:15px;
}
#templatemo_menu ul {
margin: 0 0 0 50px;
padding: 0px;
list-style: none;
}
#templatemo_menu ul li {
display: inline;
}
#templatemo_menu ul li a {
float: left;
width: 140px;
height: 20px;
margin-top: 10px;
padding: 0;
font-size: 1.1em;
font-weight: bold;
text-align: center;
text-decoration: none;
color: #CCCCCC;
border-left: 1px solid #CCCCCC;
}
#templatemo_menu ul li .lastmenu {
border-right: 1px solid #CCCCCC;
}
#templatemo_menu li a:hover, #templatemo_menu li .current {
color: #FFFFFF;
background: url(../images/menuBG.gif) no-repeat;
}
/* ----------------- end of menu----------------*/
 |
| Menu Back Ground Image |
<html>
<div id="templatemo_menu">
<ul>
<li><a href="../Pages/Default.aspx" class="current">Home</a></li>
<li><a href="../Pages/Feedback.aspx">Feedback</a></li>
<li><a href="../Pages/Profile.aspx">Account</a></li>
<li><a href="../Pages/ChangePassword.aspx">Change password</a></li>
<li><a href="../Pages/Login.aspx" class="lastmenu">Log Out</a></li>
</ul>
</div>
</html>
Html ,Css Button
/*------------------Button-------------------*/
.myButton {
-moz-box-shadow: 0px 1px 0px 0px #fff6af;
-webkit-box-shadow: 0px 1px 0px 0px #fff6af;
box-shadow: 0px 1px 0px 0px #fff6af;
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #ffec64), color-stop(1, #ffab23));
background:-moz-linear-gradient(top, #ffec64 5%, #ffab23 100%);
background:-webkit-linear-gradient(top, #ffec64 5%, #ffab23 100%);
background:-o-linear-gradient(top, #ffec64 5%, #ffab23 100%);
background:-ms-linear-gradient(top, #ffec64 5%, #ffab23 100%);
background:linear-gradient(to bottom, #ffec64 5%, #ffab23 100%);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffec64', endColorstr='#ffab23',GradientType=0);
background-color:#ffec64;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
border:1px solid #ffaa22;
display:inline-block;
cursor:pointer;
color:#333333;
font-family:arial;
font-size:11px;
font-weight:normal;
padding:4px 14px;
text-decoration:none;
text-shadow:0px 1px 0px #86ae47;
}
.myButton:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #ffab23), color-stop(1, #ffec64));
background:-moz-linear-gradient(top, #ffab23 5%, #ffec64 100%);
background:-webkit-linear-gradient(top, #ffab23 5%, #ffec64 100%);
background:-o-linear-gradient(top, #ffab23 5%, #ffec64 100%);
background:-ms-linear-gradient(top, #ffab23 5%, #ffec64 100%);
background:linear-gradient(to bottom, #ffab23 5%, #ffec64 100%);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffab23', endColorstr='#ffec64',GradientType=0);
background-color:#ffab23;
}
.myButton:active {
position:relative;
top:1px;
}
/*-------------------End of button-------------------*/
Html
<asp:Button ID="btnUploadfile" runat="server" Text="Upload photo" CssClass="myButton" OnClick="btnUploadfile_Click" />
5/31/2015
3/02/2015
How to store uploaded files into folders organized by year, month, and day in ASP.NET web form?
 |
| How to store uploaded files into folders organized by year, month, and day in ASP.NET web form? |
protected void btnUpload_Click(object sender, EventArgs e) { // Get the base directory path where you want to store the files string baseDirectory = Server.MapPath("~/uploads/"); // Get the current date DateTime currentDate = DateTime.Now; // Get the year, month, and day as numeric values string year = currentDate.Year.ToString(); string month = currentDate.Month.ToString(); string day = currentDate.Day.ToString(); // Create the year folder path by combining the base directory and the year string yearFolderPath = Path.Combine(baseDirectory, year); // Create the month folder path by combining the year folder path and the month string monthFolderPath = Path.Combine(yearFolderPath, month); // Create the day folder path by combining the month folder path and the day string dayFolderPath = Path.Combine(monthFolderPath, day); // Create the year folder if it doesn't exist if (!Directory.Exists(yearFolderPath)) { Directory.CreateDirectory(yearFolderPath); } // Create the month folder if it doesn't exist if (!Directory.Exists(monthFolderPath)) { Directory.CreateDirectory(monthFolderPath); } // Create the day folder if it doesn't exist if (!Directory.Exists(dayFolderPath)) { Directory.CreateDirectory(dayFolderPath); } // Get the uploaded file if (fileUpload.HasFile) { // Get the file extension string fileExtension = Path.GetExtension(fileUpload.FileName); // Generate a unique file name using a combination of current date and time string fileName = DateTime.Now.ToString("yyyyMMddHHmmss") + fileExtension; // Set the file path by combining the day folder path and the generated file name string filePath = Path.Combine(dayFolderPath, fileName); // Save the file to the specified path fileUpload.SaveAs(filePath); // Display a success message lblMessage.Text = "File uploaded successfully!"; } else { // Display an error message if no file is selected lblMessage.Text = "Please select a file to upload!"; } }
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <style> .container { width: 400px; margin: 0 auto; padding: 20px; background-color: #f2f2f2; border: 1px solid #ccc; border-radius: 5px; } .form-group { margin-bottom: 10px; } .form-group label { display: block; font-weight: bold; } .form-group input[type="file"] { display: block; margin-top: 5px; } .btn-upload { display: block; margin-top: 10px; padding: 5px 10px; background-color: #4CAF50; color: white; border: none; border-radius: 3px; cursor: pointer; } .message { margin-top: 10px; font-weight: bold; } </style> </head> <body> <form id="form1" runat="server"> <div class="container"> <div class="form-group"> <label for="fileUpload">Select File:</label> <asp:FileUpload ID="fileUpload" runat="server" /> </div> <asp:Button ID="btnUpload" runat="server" Text="Upload" CssClass="btn-upload" OnClick="btnUpload_Click"/> <div class="message"> <asp:Label ID="lblMessage" runat="server" Text=""></asp:Label> </div> </div> </form> </body> </html>
Hint: The code uses the DateTime.Now function to get the current date. It then extracts the year, month, and day as numeric values. The code creates a folder structure using these values, starting with a base directory path. It checks if the year, month, and day folders already exist and creates them if they don't. The uploaded file is saved into the corresponding day folder with a unique file name generated using the current date and time.The code uses the DateTime.Now function to get the current date. It then extracts the year, month, and day as numeric values. The code creates a folder structure using these values, starting with a base directory path. It checks if the year, month, and day folders already exist and creates them if they don't. The uploaded file is saved into the corresponding day folder with a unique file name generated using the current date and time.
2/05/2015
HTML List Of Countries Name
HTML:
<select name="country" id="countries"> <option value="">Select......</option> <option value='AFG'>AFGHANISTAN</option> <option value='ALA'>ALAND ISLANDS</option> <option value='ALB'>ALBANIA</option> <option value='DZA'>ALGERIA</option> <option value='ASM'>AMERICAN SAMOA</option> <option value='AND'>ANDORRA</option> <option value='AGO'>ANGOLA</option> <option value='AIA'>ANGUILLA</option> <option value='ATA'>ANTARCTICA</option> <option value='ATG'>ANTIGUA AND BARBUDA</option> <option value='ARG'>ARGENTINA</option> <option value='ARM'>ARMENIA</option> <option value='ABW'>ARUBA</option> <option value='AUS'>AUSTRALIA</option> <option value='AUT'>AUSTRIA</option> <option value='AZE'>AZERBAIJAN</option> <option value='BHS'>BAHAMAS</option> <option value='BHR'>BAHRAIN</option> <option value='BGD'>BANGLADESH</option> <option value='BRB'>BARBADOS</option> <option value='BLR'>BELARUS</option> <option value='BEL'>BELGIUM</option> <option value='BLZ'>BELIZE</option> <option value='BEN'>BENIN (DAHOMEY)</option> <option value='BMU'>BERMUDA</option> <option value='BTN'>BHUTAN</option> <option value='BOL'>BOLIVIA</option> <option value='BIH'>BOSNIA AND HERZEGOVINA</option> <option value='BWA'>BOTSWANA</option> <option value='BVT'>BOUVET ISLAND</option> <option value='BRA'>BRAZIL</option> <option value='IOT'>BRITISH INDIAN OCEAN TERRITORY</option> <option value='BRN'>BRUNEI DARUSSALAM</option> <option value='BGR'>BULGARIA</option> <option value='BFA'>BURKINA FASO ( UPPER VOLTA)</option> <option value='BDI'>BURUNDI</option> <option value='KHM'>CAMBODIA (KAMPUCHEA)</option> <option value='CMR'>CAMEROON</option> <option value='CAN'>CANADA</option> <option value='CPV'>CAPE VERDE ISLANDS</option> <option value='XCC'>CARRIBEAN COMMUNITY</option> <option value='CYM'>CAYMAN ISLANDS</option> <option value='CAF'>CENTRAL AFRICAN REPUBLIC</option> <option value='TCD'>CHAD</option> <option value='CHL'>CHILE</option> <option value='CHN'>CHINA</option> <option value='CXR'>CHRISTMAS ISLANDS</option> <option value='CCK'>COCOS (KEELING) ISLANDS</option> <option value='COL'>COLOMBIA</option> <option value='COM'>COMOROS</option> <option value='COG'>CONGO</option> <option value='COD'>CONGO, DEMOCRATIC REPUBLIC OF THE (ZAIRE)</option> <option value='COK'>COOK ISLANDS</option> <option value='CRI'>COSTA RICA</option> <option value='CIV'>COTE D'IVOIRE</option> <option value='HRV'>CROATIA -REPUBLIC OF CROATIA</option> <option value='CUB'>CUBA</option> <option value='CYP'>CYPRUS</option> <option value='CZE'>CZECH REPUBLIC</option> <option value='DNK'>DENMARK</option> <option value='DJI'>DJIBOUTI</option> <option value='DMA'>DOMINICA</option> <option value='DOM'>DOMINICAN REPUBLIC</option> <option value='TLS'>EAST TIMOR, DEMOCRATIC REPUBLIC OF</option> <option value='ECU'>ECUADOR</option> <option value='EGY'>EGYPT</option> <option value='SLV'>EL SALVADOR</option> <option value='GNQ'>EQUITORIAL GUINEA</option> <option value='ERI'>ERITREA</option> <option value='EST'>ESTONIA</option> <option value='ETH'>ETHIOPIA</option> <option value='FLK'>FALKLAND ISLANDS (MALVINAS)</option> <option value='FRO'>FAROE ISLANDS</option> <option value='FJI'>FIJI</option> <option value='FIN'>FINLAND</option> <option value='FRA'>FRANCE</option> <option value='FXX'>FRANCE METROPOLITAN</option> <option value='GUF'>FRENCH GUIANA</option> <option value='ATF'>FRENCH SOUTHERN TERRITORIES</option> <option value='GAB'>GABON</option> <option value='GMB'>GAMBIA</option> <option value='GEO'>GEORGIA</option> <option value='DEU'>GERMANY</option> <option value='GHA'>GHANA</option> <option value='GIB'>GIBRALTAR</option> <option value='GRC'>GREECE</option> <option value='GRL'>GREENLAND</option> <option value='GRD'>GRENADA</option> <option value='GLP'>GUADELOUPE</option> <option value='GUM'>GUAM</option> <option value='GTM'>GUATEMALA</option> <option value='GGY'>GUERNSEY</option> <option value='GIN'>GUINEA</option> <option value='GNB'>GUINEA BISSAU</option> <option value='GUY'>GUYANA</option> <option value='HTI'>HAITI</option> <option value='HMD'>HEARD AND MCDONALD ISLANDS</option> <option value='VAT'>HOLY SEE (VATICAN CITY STATE)</option> <option value='HND'>HONDURAS</option> <option value='HKG'>HONG KONG</option> <option value='HUN'>HUNGARY</option> <option value='ISL'>ICELAND</option> <option value='IND'>INDIA</option> <option value='IDN'>INDONESIA</option> <option value='IRN'>IRAN</option> <option value='IRQ'>IRAQ</option> <option value='IRL'>IRELAND</option> <option value='IMN'>ISLE OF MAN</option> <option value='ITA'>ITALY</option> <option value='JAM'>JAMAICA</option> <option value='JPN'>JAPAN</option> <option value='JEY'>JERSEY</option> <option value='JOR'>JORDAN</option> <option value='KAZ'>KAZAKHSTAN</option> <option value='KEN'>KENYA</option> <option value='KIR'>KIRIBATI</option> <option value='PRK'>KOREA, DEMOCRATIC PEOPLE'S REPUBLIC OF</option> <option value='KOR'>KOREA, REPUBLIC OF</option> <option value='KWT'>KUWAIT</option> <option value='KGZ'>KYRGYZSTAN</option> <option value='LAO'>LAOS</option> <option value='LVA'>LATVIA</option> <option value='LBN'>LEBANON</option> <option value='LSO'>LESOTHO</option> <option value='LBR'>LIBERIA</option> <option value='LBY'>LIBYA</option> <option value='LIE'>LIECHTENSTEIN</option> <option value='LTU'>LITHUANIA</option> <option value='LUX'>LUXEMBOURG</option> <option value='MAC'>MACAU</option> <option value='MKD'>MACEDONIA, THE FORMER YUGOSLAV REPUBLIC OF</option> <option value='MDG'>MADAGASCAR</option> <option value='MWI'>MALAWI</option> <option value='MYS'>MALAYSIA</option> <option value='MDV'>MALDIVES</option> <option value='MLI'>MALI</option> <option value='MLT'>MALTA</option> <option value='MHL'>MARSHALL ISLANDS</option> <option value='MTQ'>MARTINIQUE</option> <option value='MRT'>MAURITANIA</option> <option value='MUS'>MAURITIUS</option> <option value='MYT'>MAYOTTE</option> <option value='MEX'>MEXICO</option> <option value='FSM'>MICRONESIA, FEDERATED STATES OF</option> <option value='MDA'>MOLDOVA, REPUBLIC OF</option> <option value='MCO'>MONACO</option> <option value='MNG'>MONGOLIA</option> <option value='MNE'>MONTENEGRO</option> <option value='MSR'>MONTSERRAT</option> <option value='MAR'>MOROCCO</option> <option value='MOZ'>MOZAMBIQUE</option> <option value='MMR'>MYANMAR (BURMA)</option> <option value='NAM'>NAMIBIA</option> <option value='NRU'>NAURU</option> <option value='NPL'>NEPAL</option> <option value='NLD'>NETHERLANDS</option> <option value='ANT'>NETHERLANDS ANTILLES</option> <option value='NTZ'>NEUTRAL ZONE</option> <option value='NCL'>NEW CALEDONIA</option> <option value='NZL'>NEW ZEALAND</option> <option value='NIC'>NICARAGUA</option> <option value='NER'>NIGER</option> <option value='NGA'>NIGERIA</option> <option value='NIU'>NIUE</option> <option value='NFK'>NORFOLK ISLAND</option> <option value='MNP'>NORTHERN MARIANA ISLANDS</option> <option value='NOR'>NORWAY</option> <option value='OMN'>OMAN</option> <option value='PAK'>PAKISTAN</option> <option value='PLW'>PALAU</option> <option value='PSE'>PALESTINE</option> <option value='PAN'>PANAMA</option> <option value='PNG'>PAPUA NEW GUINEA</option> <option value='PRY'>PARAGUAY</option> <option value='XXX'>PERSON OF UNSPECIFIED NATIONALITY</option> <option value='PER'>PERU</option> <option value='PHL'>PHILIPPINES</option> <option value='PCN'>PITCAIRN</option> <option value='POL'>POLAND</option> <option value='PRT'>PORTUGAL</option> <option value='PRI'>PUERTO RICO</option> <option value='QAT'>QATAR</option> <option value='XXB'>REFUGEE</option> <option value='XXC'>REFUGEE (NON-CONVENTIONAL) OTHER THAN XXB</option> <option value='UNK'>RESIDENT OF KOSOVO (UNMIK)</option> <option value='REU'>REUNION ISLANDS</option> <option value='ROU'>ROMANIA</option> <option value='RUS'>RUSSIAN FEDERATION</option> <option value='RWA'>RWANDA</option> <option value='BLM'>SAINT BARTHELEMY</option> <option value='SHN'>SAINT HELENA, ASCENSION AND TRISTAN DA CUNHA</option> <option value='KNA'>SAINT KITTS AND NEVIS</option> <option value='LCA'>SAINT LUCIA</option> <option value='SPM'>SAINT PIERRE AND MIQUELON</option> <option value='VCT'>SAINT VINCENT AND THE GRENADINES</option> <option value='WSM'>SAMOA</option> <option value='SMR'>SAN MARINO</option> <option value='STP'>SAO TOME AND PRINCIPE</option> <option value='SAU'>SAUDI ARABIA</option> <option value='SEN'>SENEGAL</option> <option value='SRB'>SERBIA</option> <option value='SYC'>SEYCHELLES</option> <option value='SLE'>SIERRA LEONE</option> <option value='SGP'>SINGAPORE</option> <option value='SVK'>SLOVAK REPUBLIC</option> <option value='SVN'>SLOVENIA</option> <option value='SLB'>SOLOMON ISLANDS</option> <option value='SOM'>SOMALIA</option> <option value='ZAF'>SOUTH AFRICA</option> <option value='SGS'>SOUTH GEORGIA AND THE SOUTH SANDWICH ISLANDS</option> <option value='SSD'>SOUTH SUDAN</option> <option value='XOM'>SOVEREIGN MILITARY ORDER OF MALTA</option> <option value='ESP'>SPAIN</option> <option value='LKA'>SRI LANKA</option> <option value='XXA'>STATELESS PERSON</option> <option value='SDN'>SUDAN</option> <option value='SUR'>SURINAME</option> <option value='SJM'>SVALBARD AND JAN MAYEN ISLANDS</option> <option value='SWZ'>SWAZILAND</option> <option value='SWE'>SWEDEN</option> <option value='CHE'>SWITZERLAND</option> <option value='SYR'>SYRIA</option> <option value='TWN'>TAIWAN</option> <option value='TZA'>TANZANIA</option> <option value='TJK'>TAZIKISTAN</option> <option value='THA'>THAILAND</option> <option value='TBT'>TIBETAN ORIGIN</option> <option value='TGO'>TOGO</option> <option value='TKL'>TOKELAU</option> <option value='TON'>TONGA</option> <option value='TTO'>TRINIDAD AND TOBAGO </option> <option value='TUN'>TUNISIA</option> <option value='TUR'>TURKEY</option> <option value='TKM'>TURKMENISTAN</option> <option value='TCA'>TURKS AND CAICOS ISLANDS</option> <option value='TUV'>TUVALU</option> <option value='UGA'>UGANDA</option> <option value='GBD'>UK BRITISH DEPENDENT TERRITORIES CITIZEN</option> <option value='GBO'>UK BRITISH OVERSEAS CITIZEN</option> <option value='GBN'>UK BRITISH OVERSEAS NATIONAL </option> <option value='GBP'>UK BRITISH PROTECTED PERSON</option> <option value='GBS'>UK BRITISH SUBJECT</option> <option value='UKR'>UKRAINE</option> <option value='ARE'>UNITED ARAB EMIRATES</option> <option value='GBR'>UNITED KINGDOM</option> <option value='UNO'>UNITED NATIONS ORGANIZATION</option> <option value='UNA'>UNITED NATIONS SPECIALIZED AGENCY</option> <option value='UMI'>UNITED STATES MINOR OUTLYING ISLANDS</option> <option value='USA'>UNITED STATES OF AMERICA</option> <option value='URY'>URAGUAY</option> <option value='UZB'>UZBEKISTAN</option> <option value='VUT'>VANUATU (NEW HEBRIDES)</option> <option value='VEN'>VENEZUELA</option> <option value='VNM'>VIETNAM</option> <option value='VGB'>VIRGIN ISLANDS (BRITISH)</option> <option value='VIR'>VIRGIN ISLANDS (US)</option> <option value='WLF'>WALLIS AND FUTUNA ISLANDS</option> <option value='ESH'>WESTERN SAHARA</option> <option value='YEM'>YEMEN</option> <option value='YUG'>YUGOSLAVIA</option> <option value='ZMB'>ZAMBIA</option> <option value='ZWE'>ZIMBABWE</option> </select>